
Doctor Heal Online 🩺
Plataforma que ofrece citas médicas en línea.
Proyecto
Doctor Heal nace como marca personal y en 2020 durante la pandemia del Covid-19, y crece exponencialmente hasta convertirse en una compañía que factura 6 cifras anuales.
La misión fue diseñar soluciones más adecuadas UX/UI dentro el crecimiento de la empresa.
Mi rol
UX/UI Designer
Herramientas
- Figma
- Trello
- WordPress
- AnyDesk
- Clarity.
Tiempo
Año 2023-2024
- Overview
La cara de la marca es una persona que, desde los últimos años, tiene la agenda ocupada. A pesar de que hay otros médicos con disponibilidad, las personas no sienten la confianza de agendar cita.
- Problema
- Desconocimiento del resto de los médicos por parte del público.
- Uso de Clandly para la agenda de citas, lo que dificulta la conversión debido al número de pasos que debe seguir la persona usuaria.
- Objetivos, KPIs
- Eliminación de la imagen del doctor de la marca.
- Inclusión de los rostros de los otros médicos.
- Reducción de los pasos a seguir para agendar una cita.
- Aumento de las conversiones en un 5%.
- Resultados
- Implementación exitosa de una experiencia de usuario, que mejoró la satisfacción de las personas usuarias en un 30%.
- Aumento de las conversiones de 290 a 900 citas agendadas. Lo que significó una ganancia de USD 100.000 (210.34%)
Timeline del proyecto
El proyecto se realizó en las siguientes etapas:
➜ Análisis del diseño de experiencia existente.
➜ Research: estudio de méticas y estadísticas, creación de un user persona, etc.
➜ Deconstrucción del diseño de experiencia existente.
➜ Construcción de un nuevo diseño de experiencia.
➜ Prototipado.
➜ Implementación & Desarrollo en WordPress (Elementor).
➜ Testing.
➜ Mejoras.

UX Research
- Eye tracking.
- A/B Testing.
- Pruebas de Usabilidad.
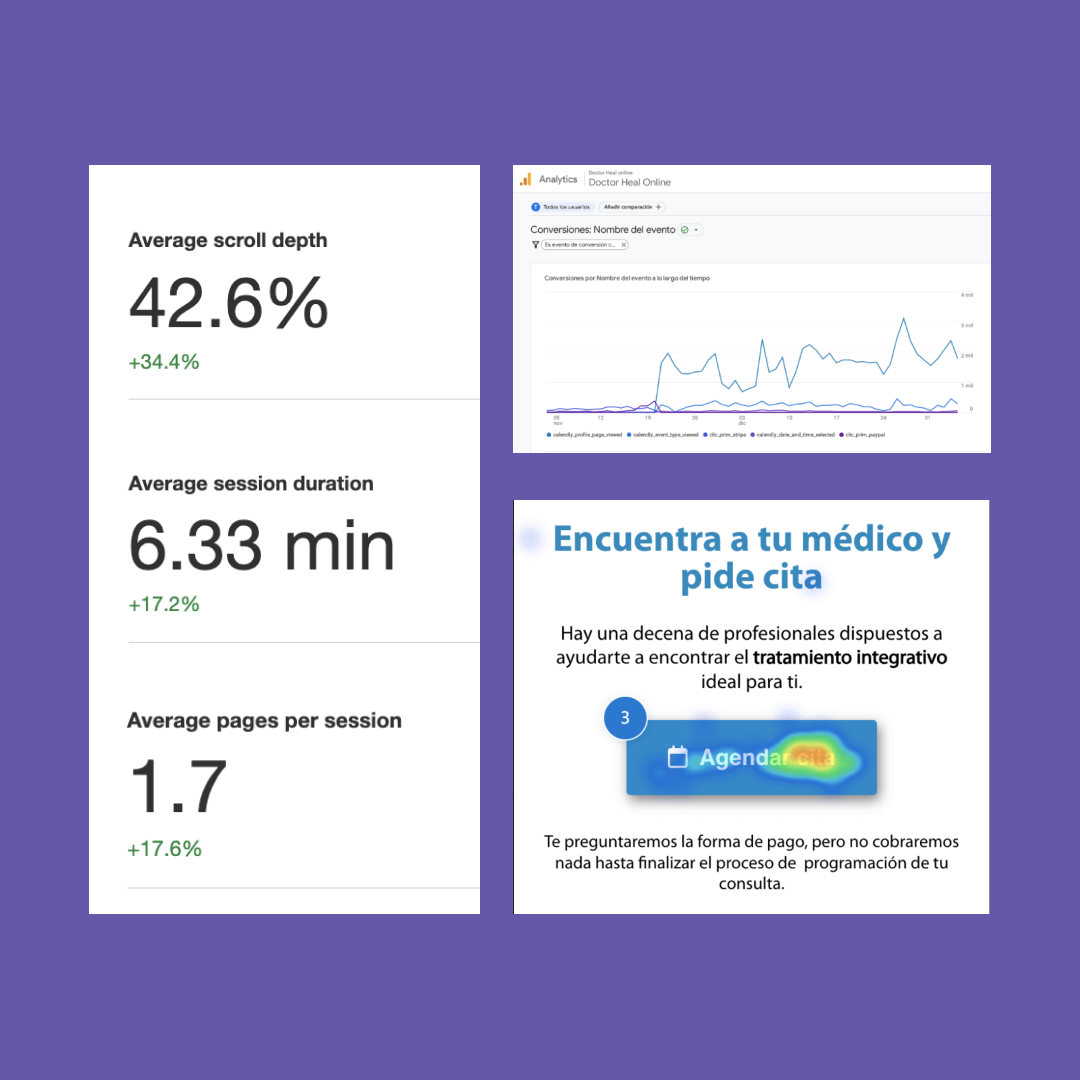
- Análisis de datos: Google Analitys.
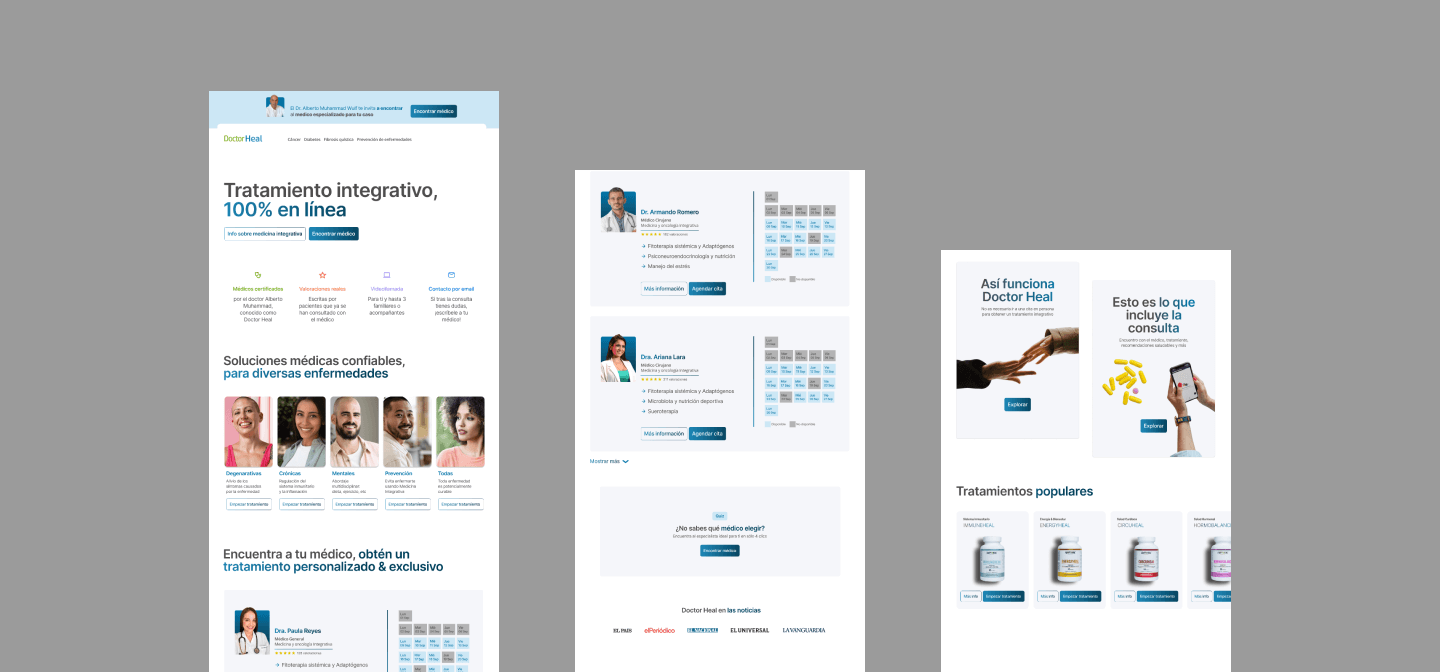
Análisis de la experiencia existente
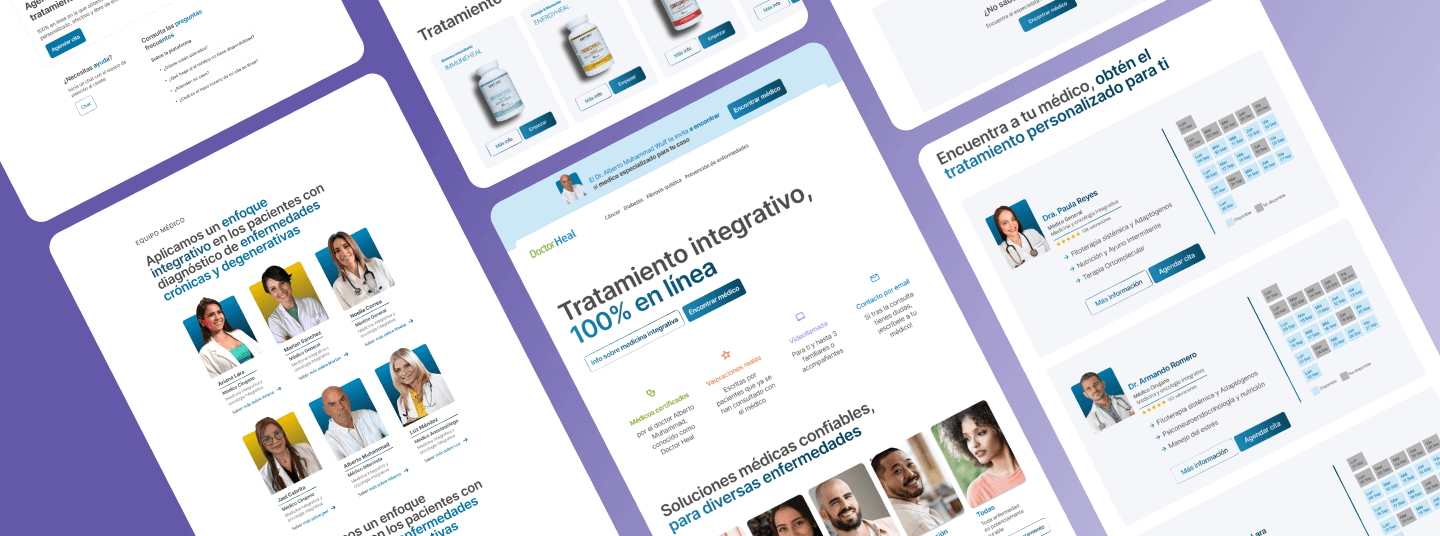
La deconstrucción del diseño de la interfaz y experiencia de usuario existente, fue seguida de la creación de un nuevo diseño
Páginas diseñadas
Agendar Cita
Centro de ayuda
Página General de Médicos
Página Individual de Médicos
Contacto
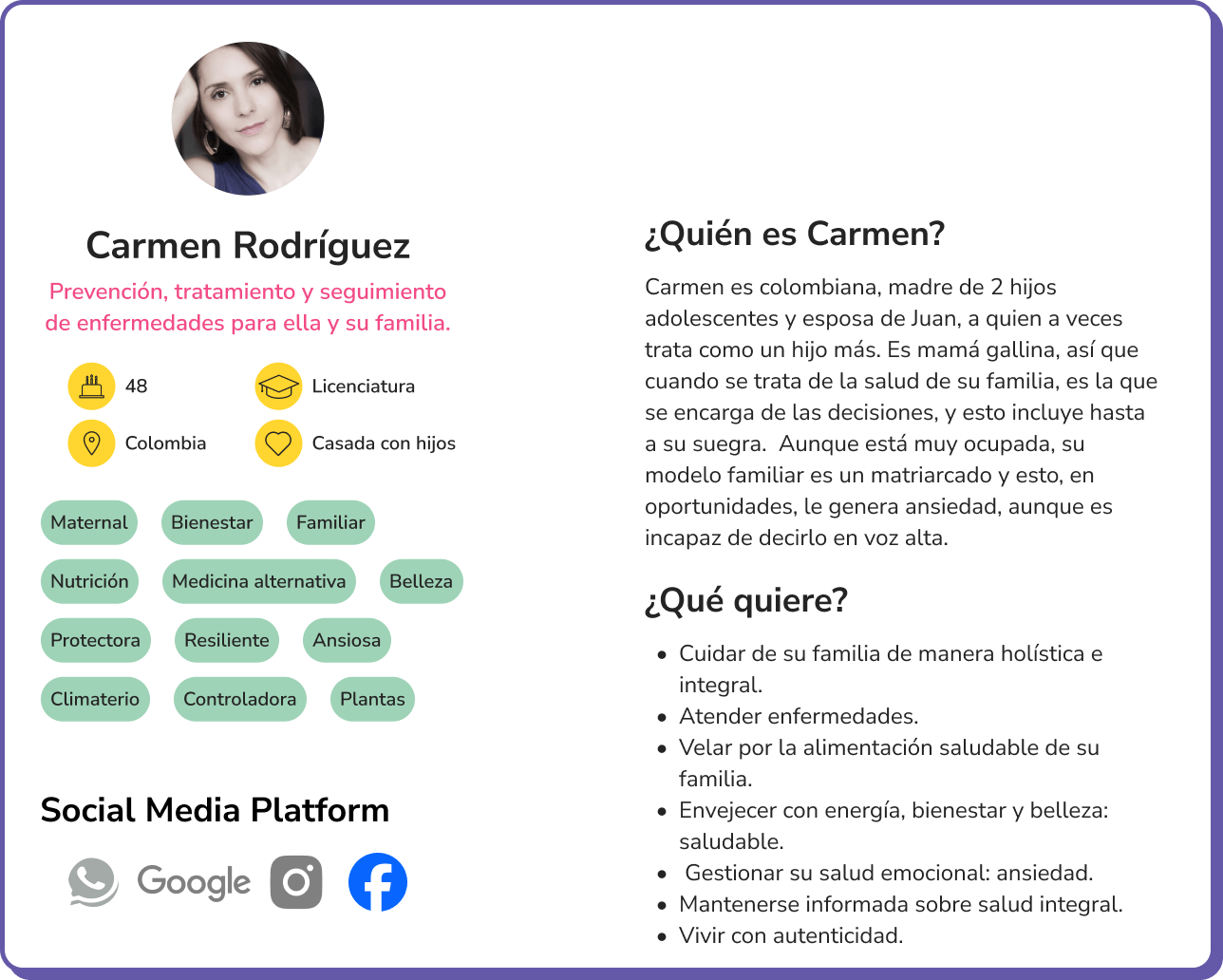
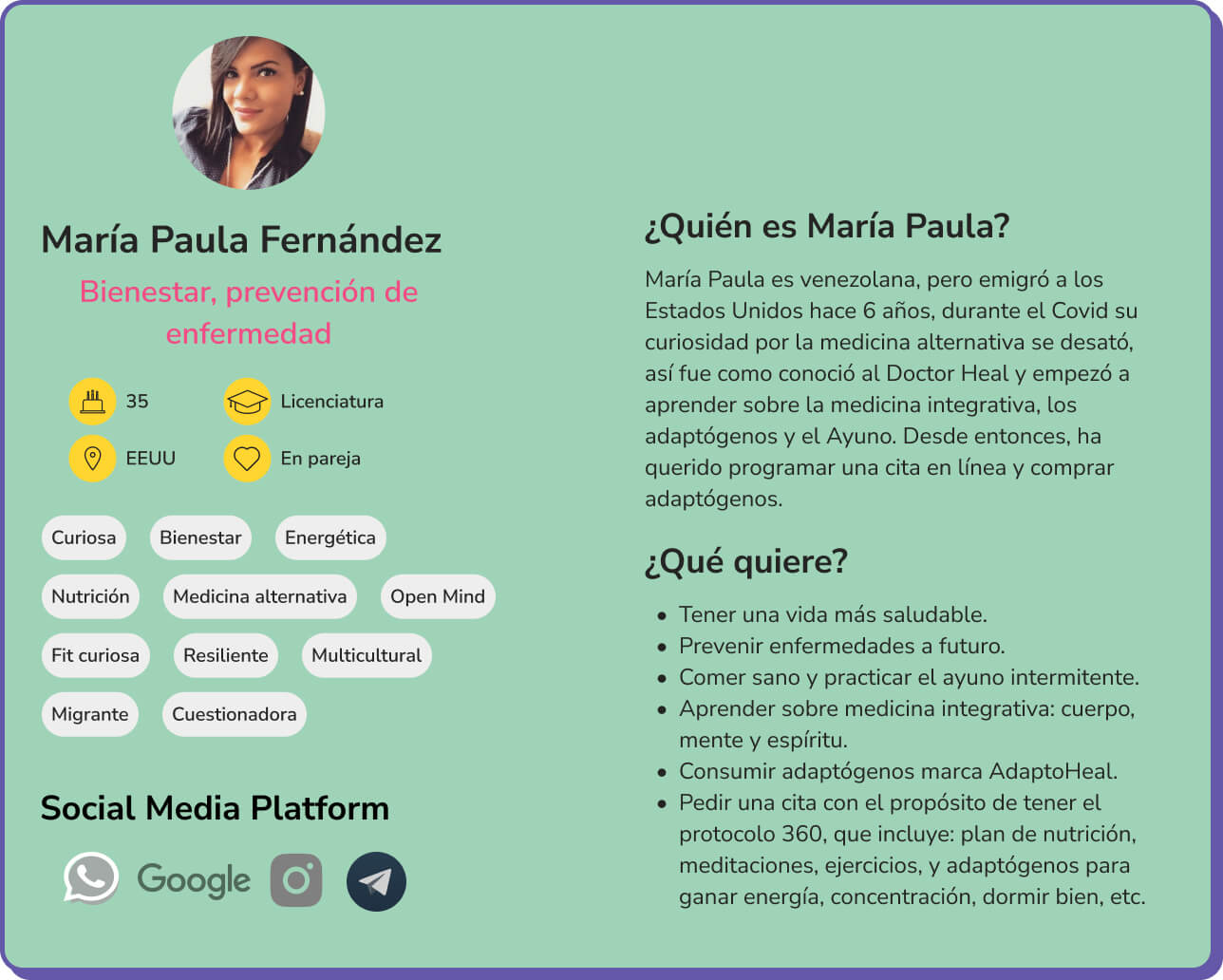
Vamos a conocer a las personas usuarias


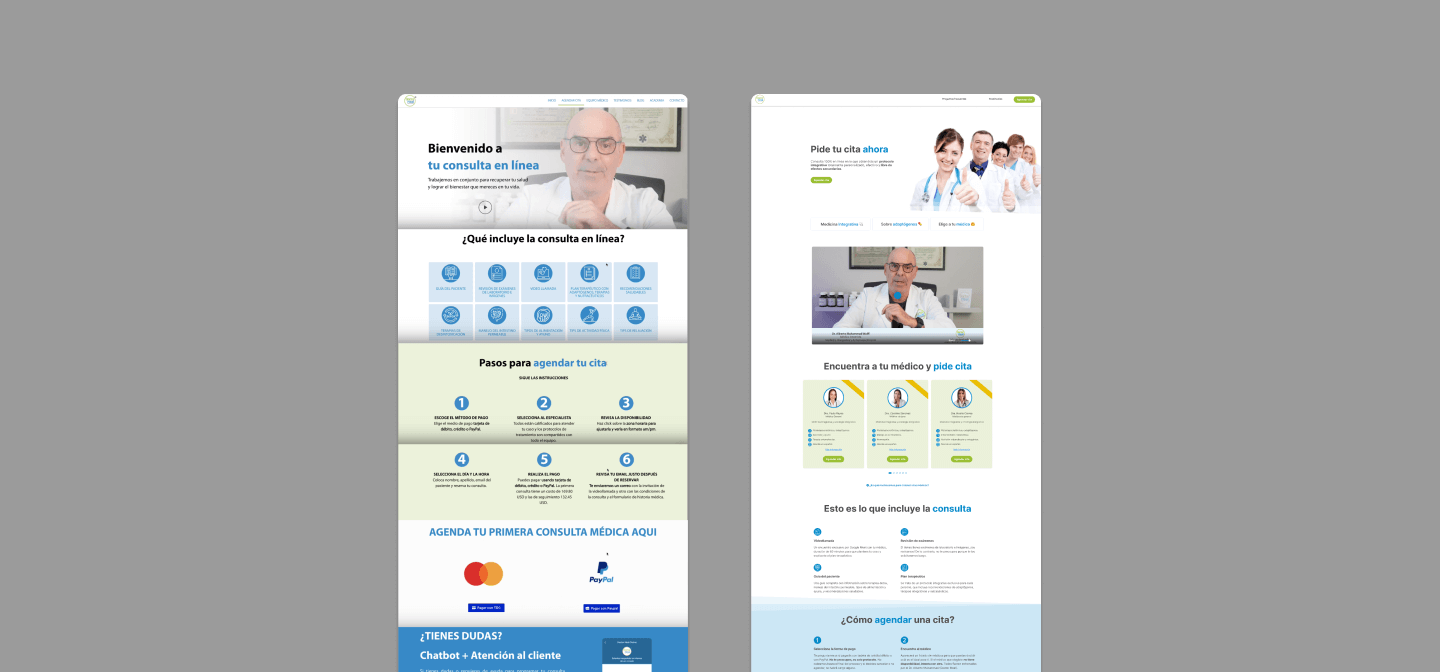
Página Agendar Citas: Antes vs. Ahora
La deconstrucción del diseño de la interfaz y experiencia de usuario existente, fue seguida de la creación de un nuevo diseño

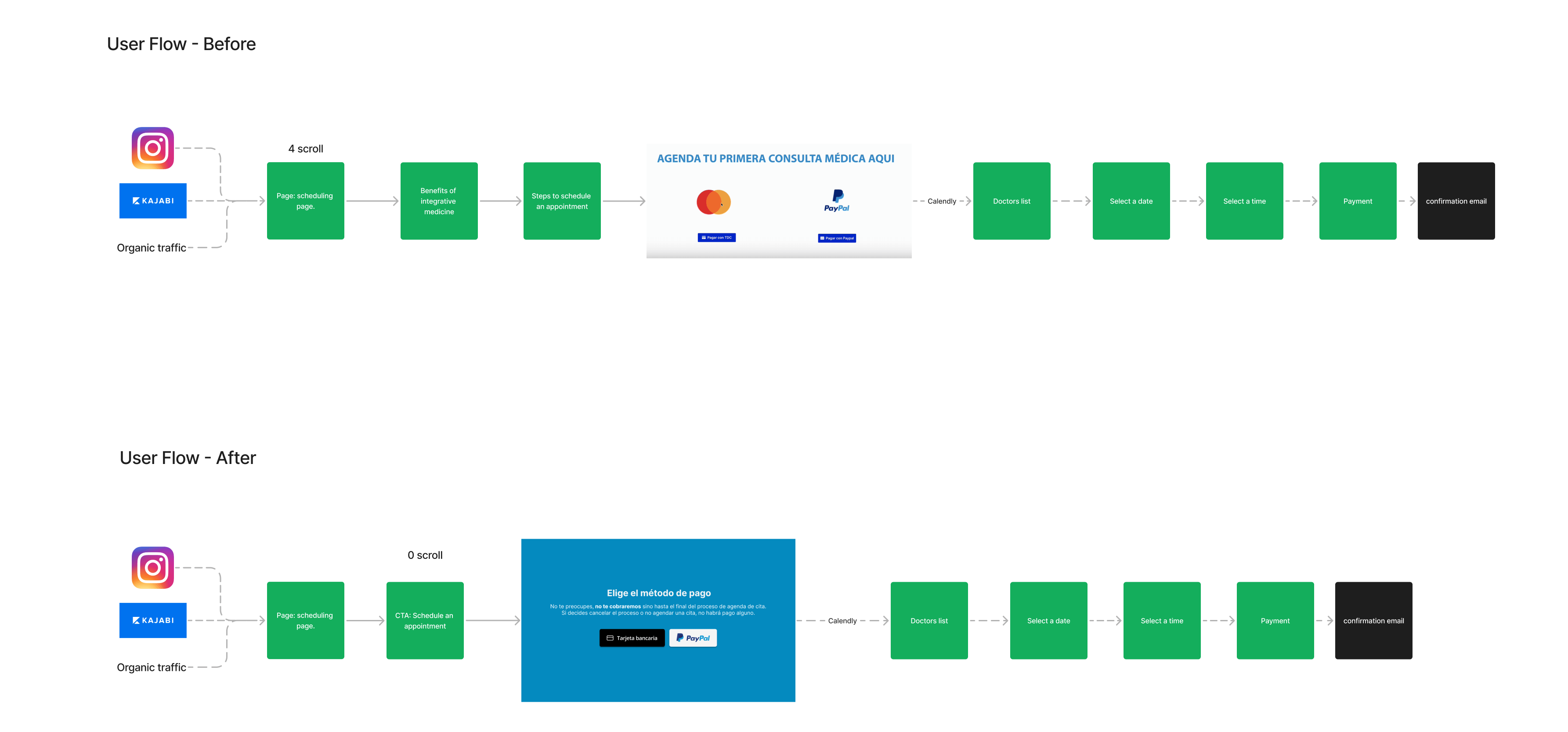
Flujo de la página agendar cita
Es necesario mantener el proceso de agenda de citas a través de la herramienta Calendly y con dos formas de pago: PayPal y Tarjeta. Por tanto, en lugar de pedirle a las personas usuarias que elijan un método de pago aun sin ver la agenda del médico, implementamos una solución que les explicaba en un breve mensaje cómo sería el procedimiento.
Esto aumentó la confianza y, por ende, las conversiones.

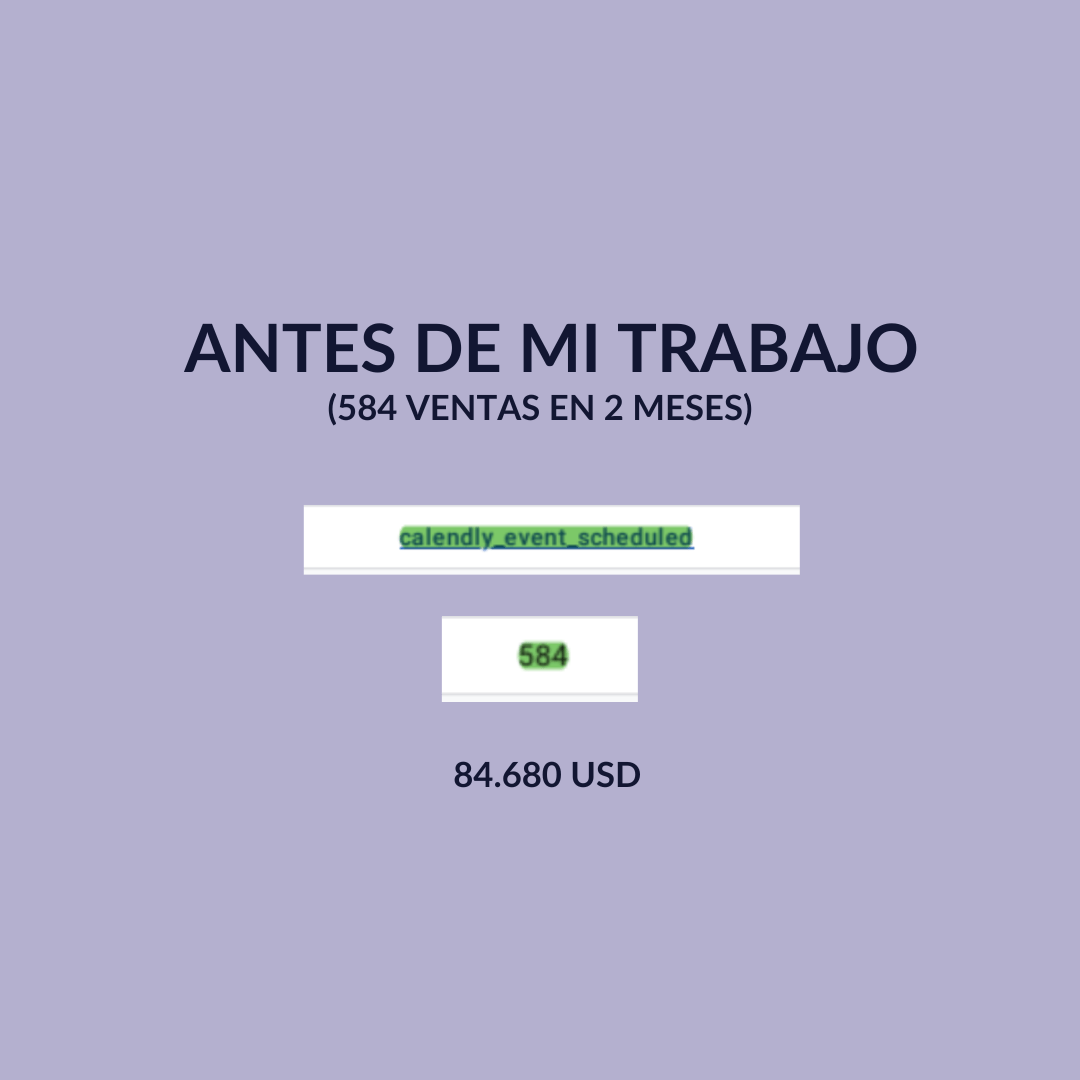
Conversiones 💰
Tras el primer rediseño de la web que incluyó CTA con micro copies claros, mensajes explicítos (pop-up) sobre el desafío de agendar citas a través de Calendly, así como el establecimiento de fichas para cada perfil de los profesionales médicos que trabajan en la web, el incremento de las conversiones fue del 200%.


¿Qué sigue? 🚀
A futuro se hará un diseño UX/UI más alineado a las preferencias de las personas usuarias; información que hemos obtenido del análisis de datos, mapas de calor, la satisfacción medida a través de herramientas como Net Promoter Score (NPS) y encuestas.
La propuesta, además, estipula el ajuste de los colores de la marca, a fin de hacerlos más accesibles para las personas con dificultad visual.
Se Incluirá la posibilidad de ver la disponibilidad de los médicos directamente en la web, cosa que agilizará el proceso.